カラムブロックは、投稿内容が表示されるスペースを横並びで複数に分割することができます。

カラムブロックの追加
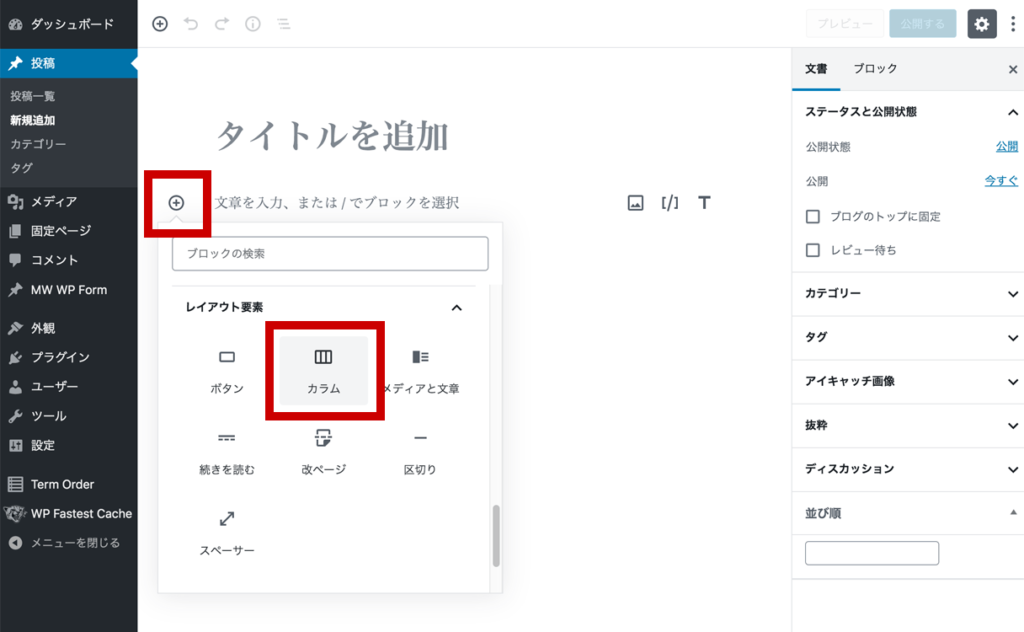
「ブロックの追加」アイコンをクリックし、「レイアウト要素」の「カラム」を選択します。
「レイアウトオプション」で初期レイアウトを選択します。
※カラム数や幅などのレイアウトは後から変更が可能です。
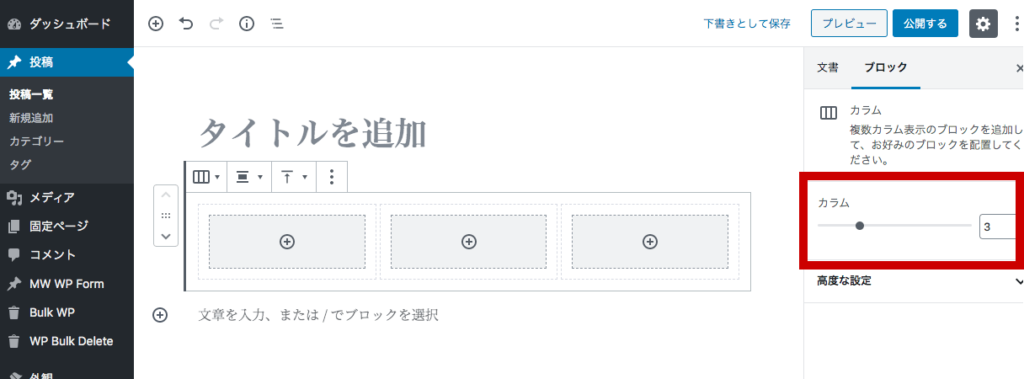
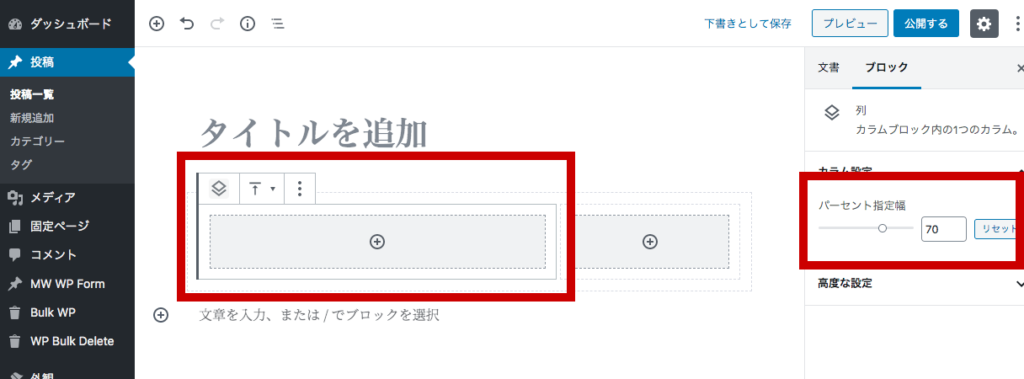
カラムブロックの設定
カラムの数は右の「カラム」欄で変更できます。
※最大で6つまで分割できます。
カラムブロックを用いた投稿
分割したカラムには、それぞれ新たなブロックを追加することができます。
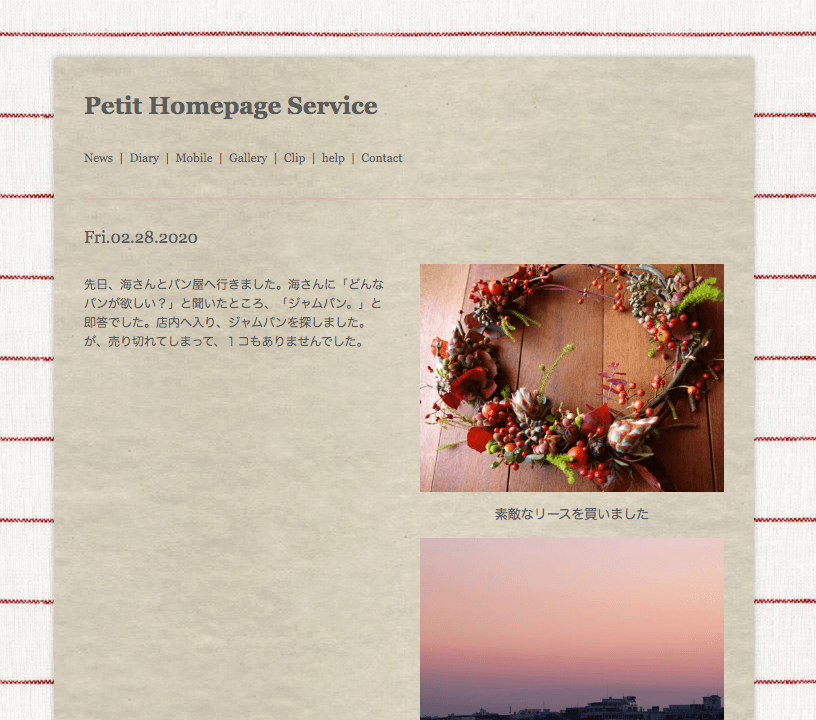
以下は、カラムを2つに設定し左に段落ブロック、右に画像ブロックを追加する例です。
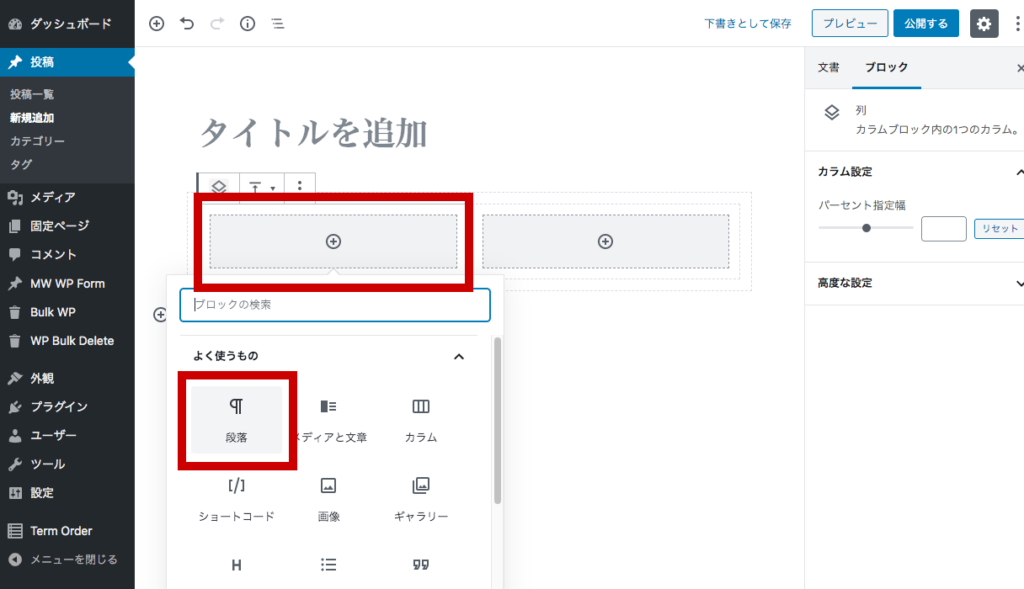
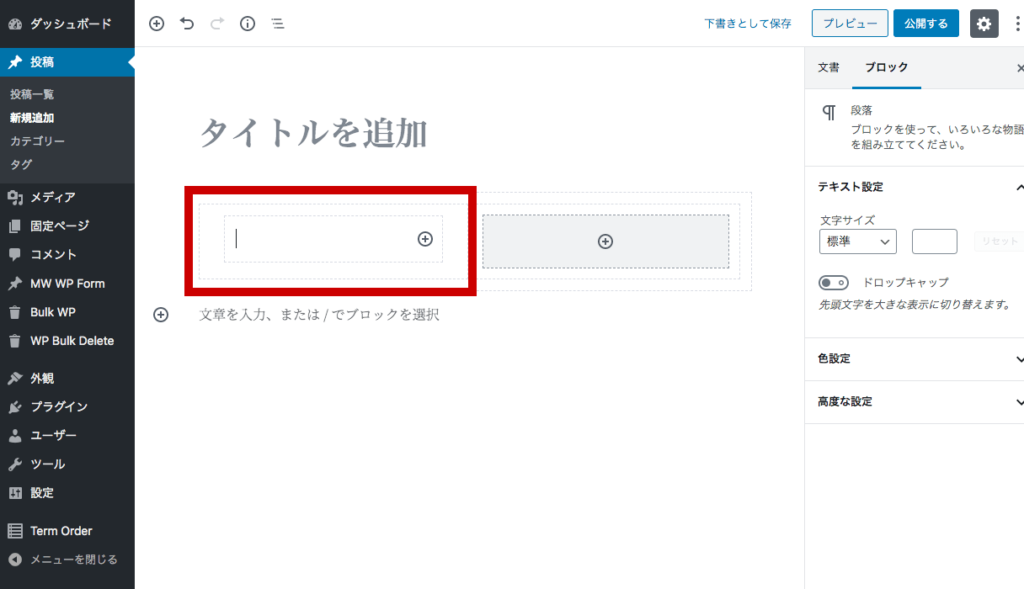
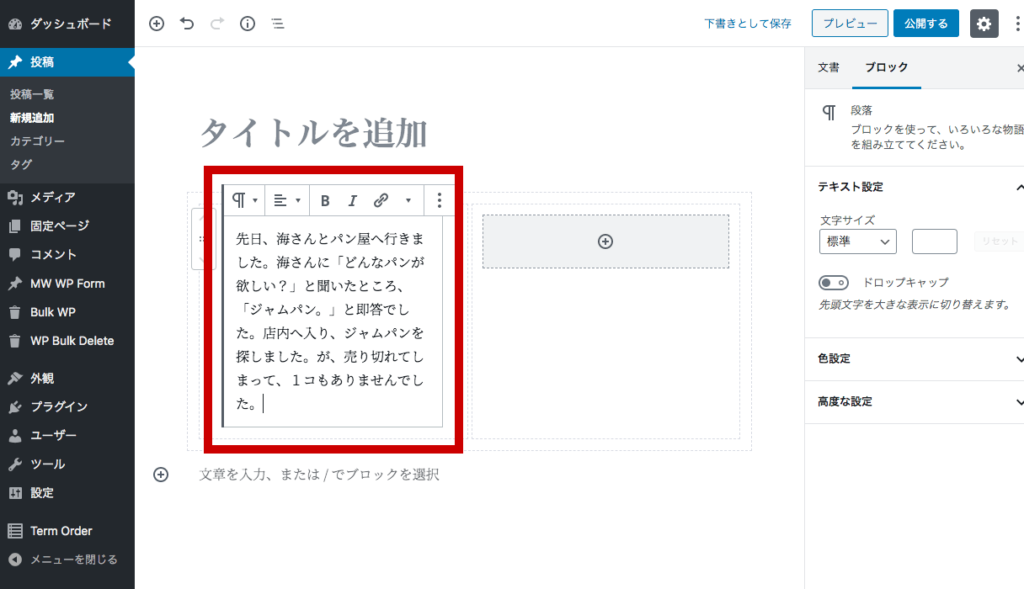
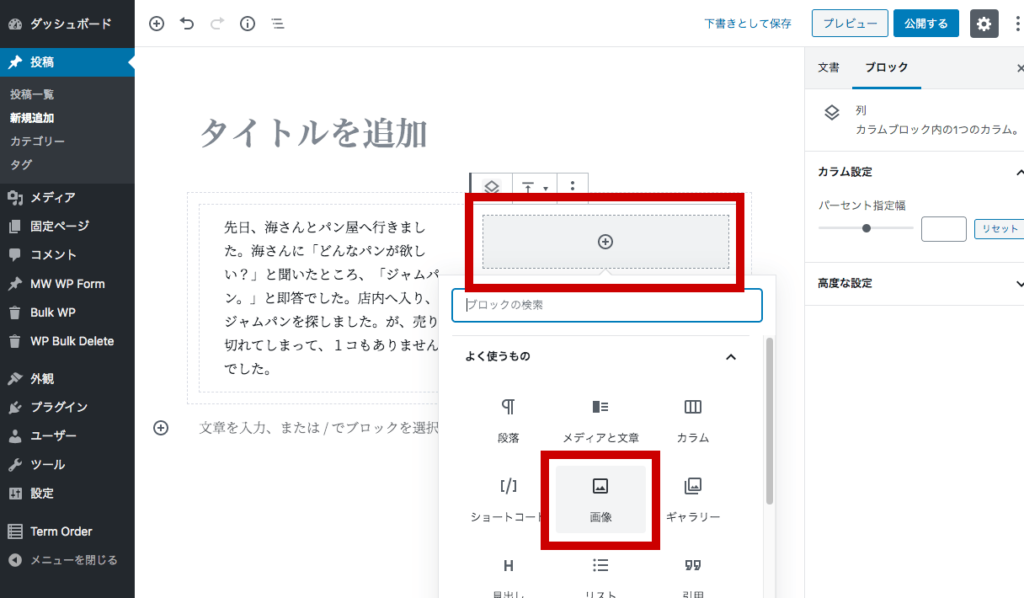
左のカラムに段落ブロックを追加して文章を載せます。
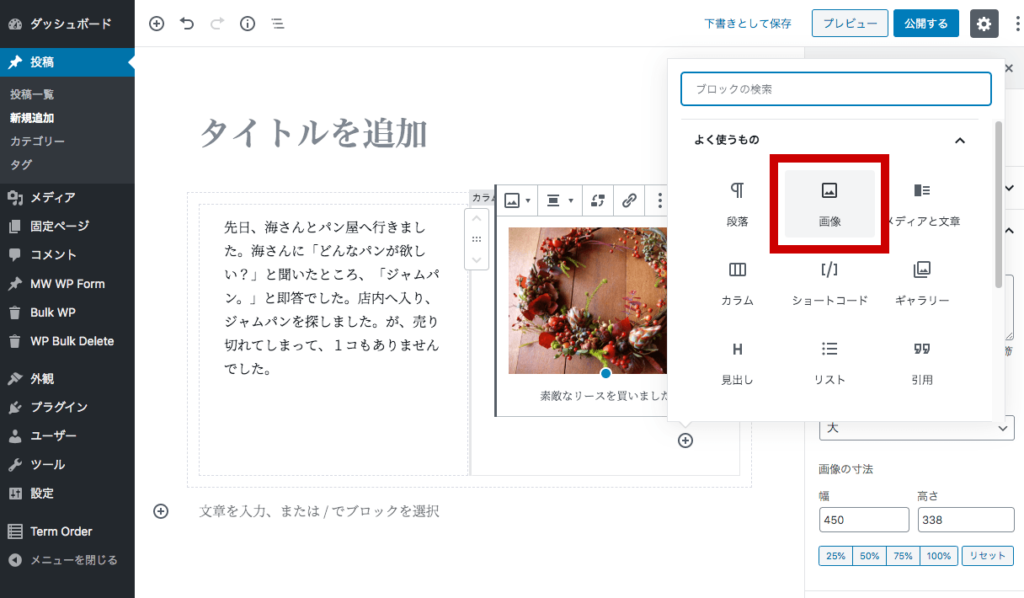
右のカラムに画像ブロックを追加して画像を1枚載せます。
画像は縦に複数枚追加できます。
「ブロックの追加」アイコンをクリックして「画像」ブロックを選択すると画像の追加が可能です。
プレビューするとこのような表示になります。
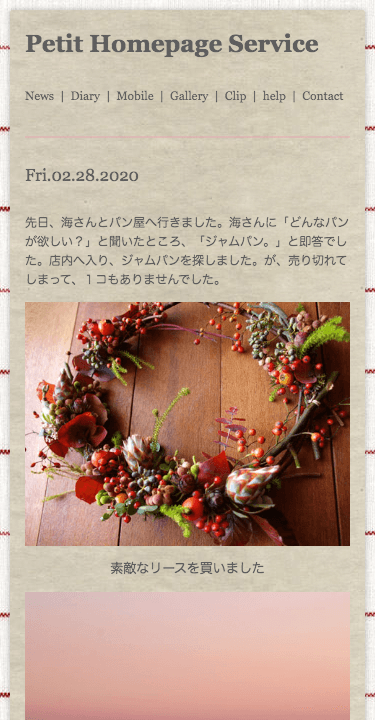
スマートフォンなど横幅の狭い環境では、カラムブロックの内容は縦並びになります。